L’importance du cahier des charges pour un site web
Impossible d’envisager la création d’un site Internet (ou une refonte de site) sans un solide Cahier des Charges pour définir votre projet web en adéquation avec vos objectifs commerciaux, votre stratégie digitale et votre budget !
Sa rédaction implique une réflexion poussée sur votre projet mais vous garantira un site répondant à votre besoin et évitera toute perte de temps et/ou d’argent avec des modifications et surtout de l’insatisfaction et des résultats en deçà de vos attentes…
Vous trouverez dans cet article les éléments clés qui composent un Cahier des Charges.
Mais avant tout, reprenons depuis le début :
Un cahier des charges, c’est quoi exactement ?
Le cahier des charges : synthèse du projet et feuille de route
Un cahier des charges est le document qui articule les buts, les objectifs et les stratégies d’un projet web (création ou refonte de site).
Il doit décrire précisément les contraintes fonctionnelles et techniques ainsi que le rôle de tous les intervenants dans la réalisation du projet et le délai de réalisation.
Chaque cahier des charges est unique car il correspond au besoin propre d’une entreprise en adéquation avec sa stratégie commerciale.
Les sections clé d’un Cahier des Charges
1. La vue d’ensemble
Cette section doit donner un aperçu de base du projet. Elle présente votre entreprise, son histoire , dans quel contexte et pour quelles raisons vous débutez un projet web.
2. La portée du projet
S’agit-il d’un remaniement de quelques pages, de la création de landing-pages, d’une refonte complète ou d’un tout nouveau site web ?
3. Les objectifs
Définissez les objectifs visés par le projet.
– Augmenter votre visibilité locale ?
– Fidéliser votre clientèle ?
– Gagner de nouveaux prospects ?
– Améliorer la notoriété de votre entreprise ?
– Vendre en ligne ?
– Ajouter des fonctionnalités à votre site ?
– Digitaliser un service ?
4. La cible
Définissez le plus précisément possible votre/vos cible(s).
Qui souhaitez-vous atteindre avec votre nouveau site ? A qui s’adresse-t-il ?
Vous pouvez créer un ou plusieurs persona (= personnage imaginaire représentant un groupe ou segment cible) pour mieux identifier les besoins, les problèmes ou les attentes auxquels vous devrez répondre.
Exemple de questions à se poser pour la qualification d’une cible et la création d’un persona :
– Où vit-il ?
– Quel âge a-t-il ?
– Homme ou Femme ?
– Quel est sa situation familiale ?
– Quelle CSP ? Quels revenus ?
– Quelles habitudes de consommation ?
– Sur quels réseaux sociaux est-il présent ?
La rédaction de cette section permettra d’avoir une vision claire de votre cible. Bien définir la cible de votre projet web vous permettra de mettre en place une communication pertinente mais aussi d’optimiser le parcours client des internautes sur votre site.
5. La structure du contenu
La structure du contenu, ou architecture de l’information, est composée de différentes parties et dépend de la complexité et de la taille du contenu de votre site Internet.
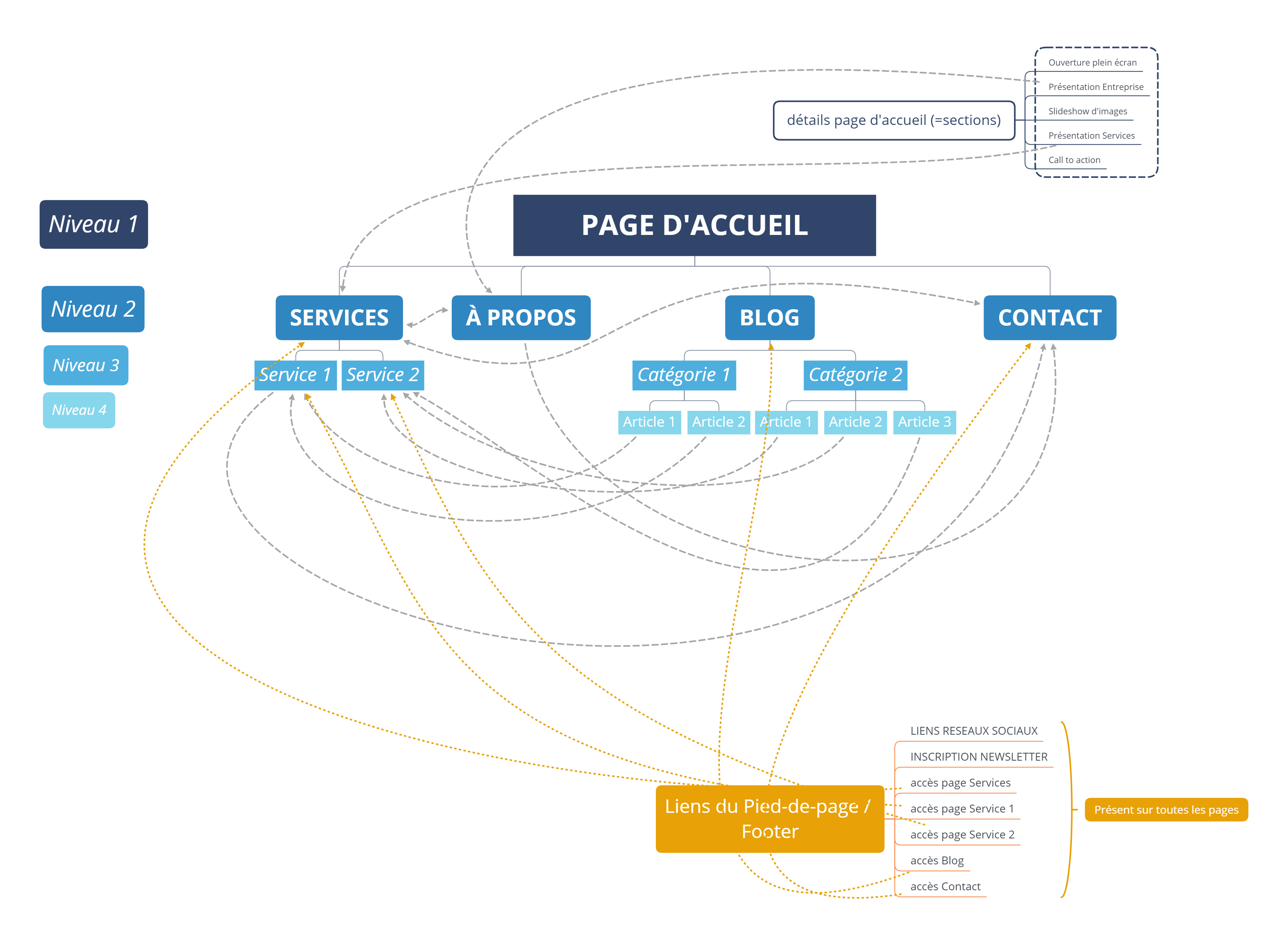
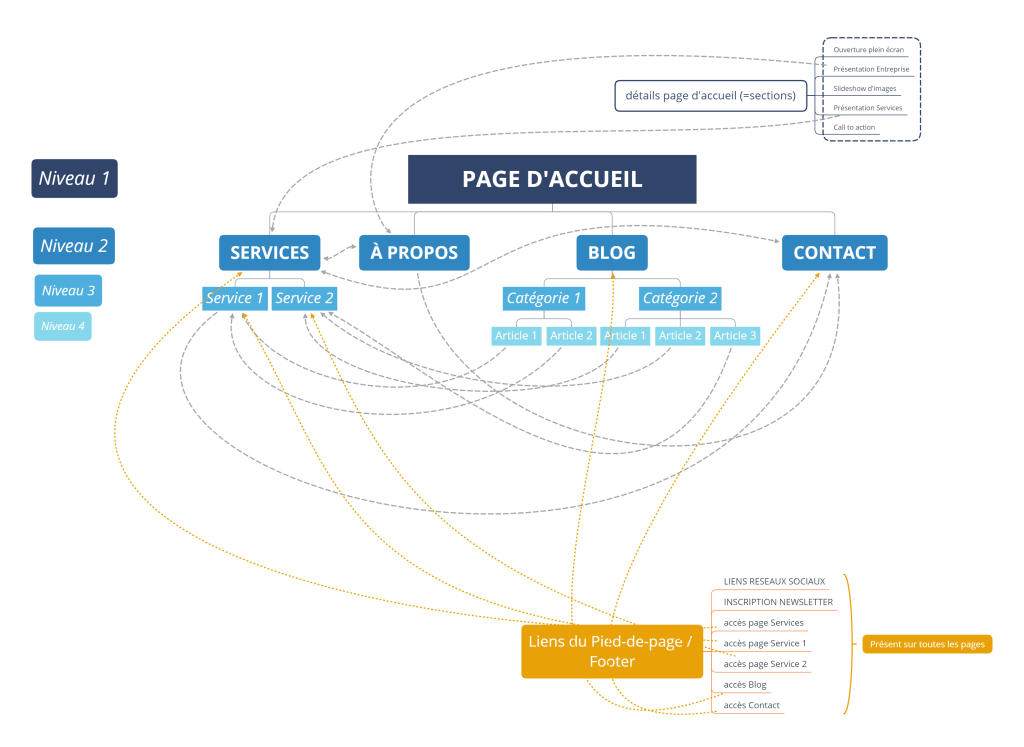
Plan du site internet - l'arborescence
Il s’agit généralement d’un diagramme qui montre le type d’arborescence, la structure hiérarchique des pages et les interactions entre ces dernières.
Une structure claire est logique favorisera l’expérience utilisateur et la navigation sur votre site.
Exemple de l’arborescence d’un site vitrine multi-pages :

Types de contenu
Un site Internet peut contenir de nombreux types de contenu distincts. Ils peuvent être textuels ou graphiques (photo / vidéos / bannières). Le cahier des charges définit les besoins de contenu pour chaque page du site.
Charte graphique
Cette section définira l’identité visuelle du site Internet et l’univers graphique. Une charte graphique se compose de plusieurs éléments :
– Le logo, ses déclinaisons
– La typographie
– La palette de couleur à utiliser notamment sur les boutons d’actions (call to action)
– Les icônes
6. Les fonctionnalités
Cette section définit le fonctionnement du site Internet. Grâce aux spécifications fonctionnelles vous définissez l’expérience utilisateur des internautes mais aussi la vôtre en tant qu’administrateur.
Les fonctionnalités découlent de votre stratégie et de vos objectifs commerciaux. C’est une partie importante qui garantira le succès de votre projet.
Elle sera plus dense pour les sites marchands car plus de détails seront nécessaires à la réalisation d’un site sur-mesure (moyen de paiement/ délai de livraison / moyen de livraison / filtres de navigation de la boutique ….)
Exemples de fonctionnalités :
– Site multilingue
– Booking / Réservation
– Formulaire de contact avancé
– Espace client sécurisé
7. Les contraintes techniques
Y a-til des technologies imposées ou privilégiées pour la réalisation du projet ? (CMS, langage, Frameworks …).
Définissez également dans cette partie si des intégrations à des systèmes tiers sont nécessaires pour la réalisation du projet (CRM, Facturation, Outils d’analyse web, Réseaux sociaux, Importation catalogue / base de données, Emailing…).
CONCLUSION :
Un cahier des charges n’est pas utile, il est indispensable !
Un cahier des charges rassemble toutes les informations indispensables à la création ou refonte d’un site Internet et permet de faire des choix éclairés.
Rédiger un cahier des charges exhaustif est certes contraignant mais c’est la garantie d’éviter toute déconvenue en cours de route.
Tout ce qui est pertinent pour la réalisation du projet doit être inclus. Si vous faites appel à un prestataire, le cahier des charges a une valeur contractuelle, il distribue les rôles et protège les parties de toute mauvaise exécution.
De plus, cet exercice de synthèse et de rédaction vous permettra de faire un point sur votre projet et votre stratégie.
Vous avez déjà défini votre besoin dans un cahier des charges et recherchez votre prestataire web ? Ou au contraire vous avez besoin d”être accompagné(e) et conseillé(e) ?